Як додати блок на сторінку
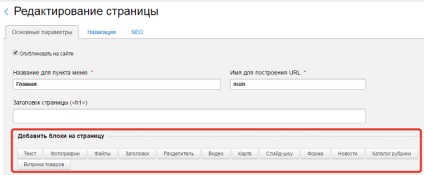
Увійдіть в режим редагування сторінки, у вкладці «Основні параметри» знайдіть пункт «Додати блоки на сторінку». Залежно від того, якого роду інформацію Ви хочете розмістити, виберіть потрібний тип блоку.

типи блоків
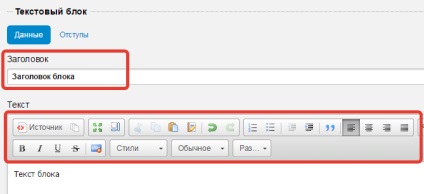
текстовий блок

фотографії
роздільник
Служить для візуального поділу блоків, на сторінці відображається пунктирною лінією на всю ширину колонки. При додаванні блоку-роздільник система за замовчуванням проставляє величини верхнього (0) і нижнього (20) відступу, але Ви можете змінити їх на власні значення.
Розміщена на сайті інтерактивна карта допоможе Вашим клієнтам і відвідувачам прокласти зручний маршрут і швидше знайти Вашу організацію. У нас є докладна інструкція по додаванню Яндекс.Карти на сайт за допомогою блоку. а також статті про те, як додати на сайт карту 2gis або Google-карту.
Цей блок призначений для здійснення зворотного зв'язку. З його допомогою користувач сайту може залишити відгук, зробити замовлення або задати питання.
Для свого сайту Ви можете створювати нові форми і редагувати існуючі. цьому присвячений цілий розділ на нашому сайті.
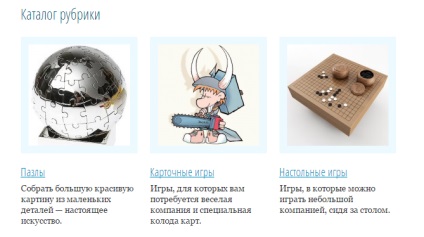
Каталог рубрики

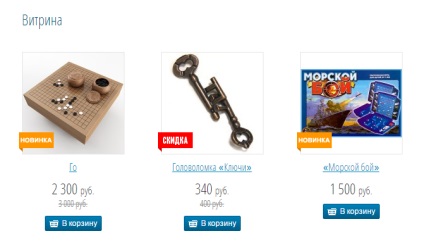
вітрина товарів
Цей блок теж можна додати тільки на сторінки інтернет-магазинів: він відображається у вигляді списку товарів, доступних для покупки. Картинка з назвою, цінник і принадна кнопка «В кошик»: що ще потрібно Вашим покупцям?

оформлення блоків
Для кожного типу блоку (крім роздільників) можна задати заголовок: це дозволяє підносити інформацію в більш структурованому вигляді. При створенні / редагуванні блоку Ви можете вирівняти заголовок блоку (якщо він є) по лівому або правому краю або по центру.
При створенні або редагуванні будь-якого типу блоку Ви можете від вкладки «Дані» перейти до Владка «Відступ», щоб встановити потрібну відстань між блоками (верхній і нижній відступи) або прибрати бічні відступи (для деяких типів блоків).
Як управляти порядком і режимами відображення блоків
У режимі редагування сторінки праворуч від кожного блоку ви можете побачити набір елементів управління у вигляді значків (див. Малюнок). З їх допомогою можна змінювати режими відображення блоків в деськтопной і мобільного версіях, змінювати блоки місцями і видаляти.
Як показати або приховати блок в мобільній версії сайту
Зверніть увагу: якщо Ви перекладете обидві іконки в режим «приховати» (тобто вони будуть відображатися в сірому кольорі), то обраний блок взагалі не буде відображатися на сторінці: ні в деськтопной, ні в мобільній версії.
Як змінити порядок блоків на сторінці
Також в наборі елементів в правій частині екрану є кнопки «вгору / вниз», за допомогою яких Ви можете змінювати блоки місцями, просуваючи до верху або низу сторінки. Натиснувши на червоний хрестик, Ви повністю видаліть блок зі сторінки.
- Загальні відомості
- Робота зі сторінками
- наповнення сторінок
- Робота з зображеннями і файлами
- Фотогалереї
- Новини
- Каталог товарів
- Інтернет магазин
- Форми зворотнього зв'язку
- віджети
- функції просування
- Доступ в систему управління
- зовнішні сервіси
- Дизайн