1. Створюємо документ 500 × 300 пікселів, заливаємо його кольором - ## 2d164d.
2. Малюємо прямокутник з округленими кутами. Використовуємо інструмент під однойменною назвою - «Прямокутник з округленими кутами» (кнопка «U» на клавіатурі або на панелі інструментів зліва).

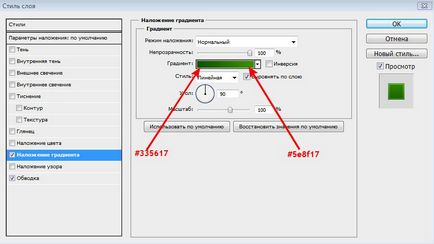
3. Накладаємо на прямокутник градієнт, викликаємо цю функцію подвійним кліком по шару з прямокутником - «Накладення градієнта» (або кнопка «G» або на панелі інструментів). Кольори: # 335617 і # 5e8f17.

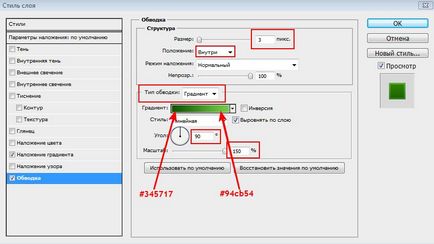
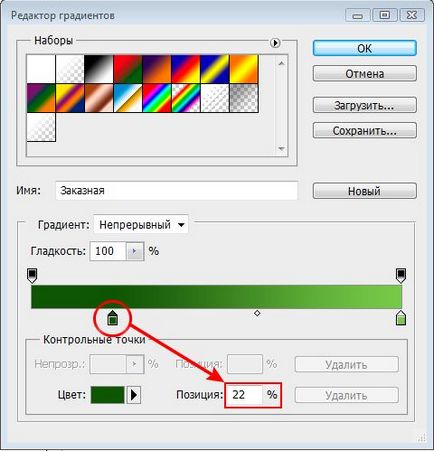
4. Додаємо обведення (подвійний клік по шару - «Обведення»). Кольори для обведення: # 345717 і # 94cb54. При цьому зрушуємо першу контрольну точку кольору на 22%.



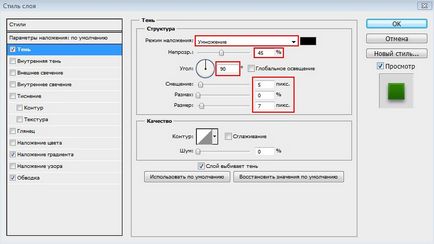
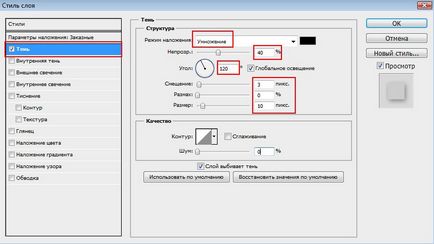
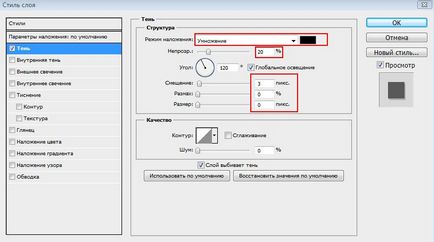
5. Додамо тінь. Все той же подвійний клік по шару з прямокутником і налаштовуємо параметри тіні:

Наш прямокутник отримав частку обсягу:

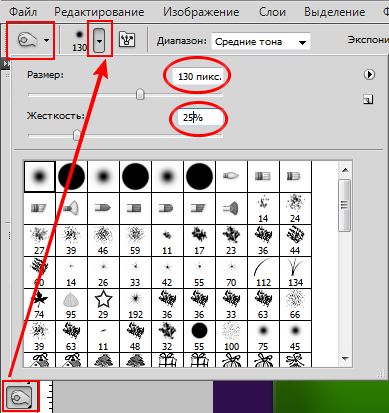
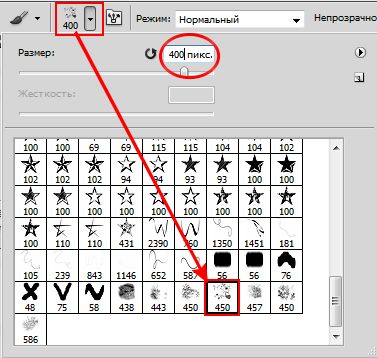
6. Додамо об'ємності банеру. Для цього спочатку створимо новий шар і об'єднаємо його із шаром прямокутника. Тепер візьмемо інструмент "Випалювання" ( «О» на клавіатурі, в панелі інструментів), налаштуємо його параметри наступним чином: розмір 130 пікселів, жорсткість 25%

Використовуємо Затемнювач по обидва боки банера і отримаємо наступний ефект:

7. Виділимо прямокутник через Виділення -> Завантажити виділення ...

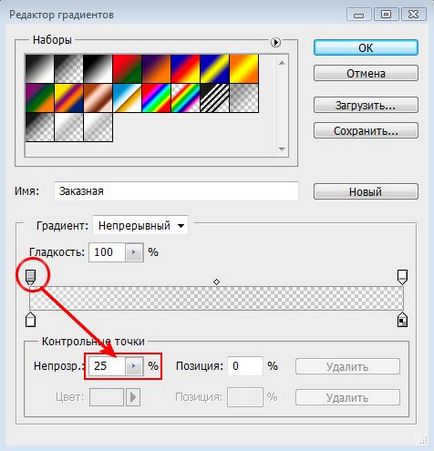
Створимо новий шар і знову скористаємося Градієнтом для того, щоб залити виділену область зверху і знизу напівпрозорим білим. Градієнт беремо від білого до прозорого, контрольну точку непрозорості виставляємо на 25%

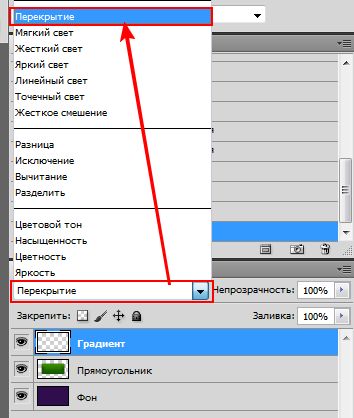
Знімаємо виділення (Ctrl + D), і змінимо режим шару на «Перекриття» [frame align = "center»]

Дивимося, що у нас вийшло:

8. Тепер нанесемо на наш банер трохи лиску і світіння. Для цього спершу виділимо фігуру натиснувши на мініатюру шару, при цьому утримуючи Ctrl.

Використовуючи інструмент «Овальний область» ( «М» на клавіатурі або в панелі інструментів), тиснемо Alt і таким чином вирізаємо частина загального виділення. Має вийти щось подібне:

Створивши новий шар, наносимо на виділену область точно такий же градієнт, який ми наносили в минулий раз (від білого до прозорого, 25% прозорості). Градієнт наносимо знизу вгору. Знімаємо виділення (Ctrl + D) і міняємо режим шару на Перекриття.

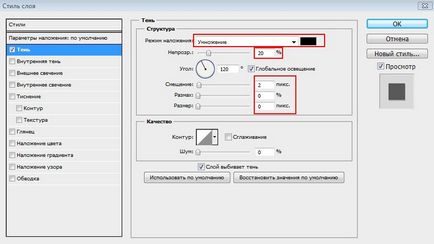
Додамо тінь нового шару. Подвійний клік по шару відкриє параметри накладення:

Отримаємо такий ефект:

9. Заключний момент: прикрашаємо банер і додаємо на нього інформацію.
На банері ми будемо використовувати декоративну кисть, яку можна завантажити тут.
Отже, знову завантажуємо виділення банера (натискаємо на мініатюру шару, при цьому утримуючи клавішу Ctrl) і створюємо новий шар, на якому і будемо малювати нашої пензлем.

Завдавши малюнок кисті на банер, знімемо виділення (Ctrl + D) і змінимо режим шару на Перекриття, а прозорість виставимо в положення 30%. Наш банер виглядає так:

Тепер налаштуємо різкість зображення, використовуючи інструмент «Різкість» (в панелі інструментів). Налаштування для інструменту: розмір кисті - 200 пікселів, режим - нормальний, інтенсивність - 50%)
Візерунок на банері став чіткіше:

Додамо зображення на банер. Зображення, яке буду використовувати я, можна скачати тут.
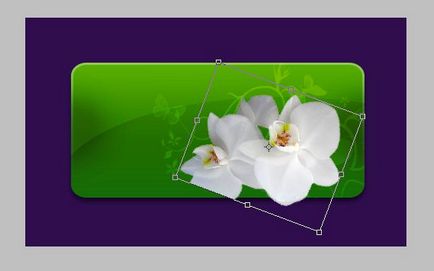
Відкриваємо його в Photoshop і після копіювання (натискаємо на іконку шару, затиснувши Ctrl), переносимо на наш банер. Зменшуємо під розміри банера і трохи покрутити (Ctrl + T). Якщо необхідно, пересуваємо картинку туди, де хочемо її бачити.

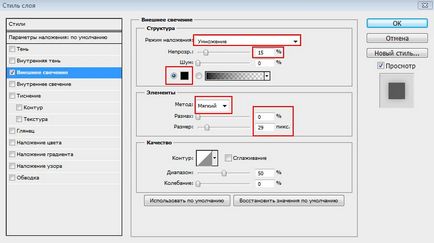
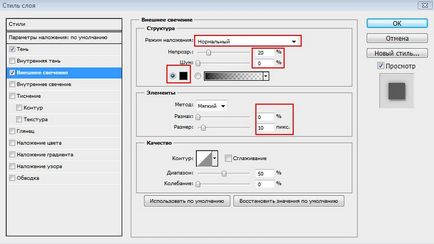
Тепер додамо сяйва і яскравості нашої орхідеї. Для цього двічі натискаємо по шару з квіткою і вибираємо в списку «Зовнішнє світіння». Налаштування наступні:

Після чого наш квітка буде виглядати так:

Створюємо новий шар і об'єднуємо його з попереднім. Тепер виділяємо сам банер, клікнувши на його мініатюрі в списку шарів, утримуючи Ctrl. У банера з'явилося виділення, тепер же, для того, щоб видалити всі ті частини квітки, які виходять за межі прямокутника, інвертуємо зображення (Ctrl + Shift + I) і натискаємо Del.

Додамо написи тінь:

Нижче додамо посилання для переходу, щось на зразок «Перейти» і цього текстового шару дамо таку ж тінь, як і першого напису, колір візьмемо - # 80bb00, розмір - 16 пікселів. Тепер наш банер виглядає ось так:

І залишився останній штрих - додамо назву нашого салону. Назвемо його AQUA і напишемо білим кольором, розмір шрифту - 54 пікселя.
Додамо стилі до назви: тінь і зовнішнє світіння:


І на завершення ми отримуємо банер, над яким працювали:
