У цьому матеріалі я розповім, як зробити анімацію стікає крові. Урок зовсім не складний і доступний навіть початківцям.
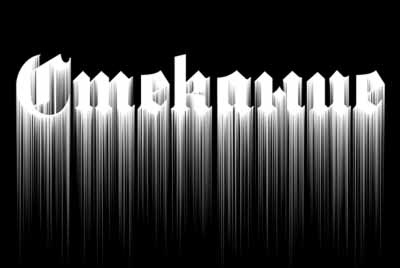
Ось що вийде у нас в результаті:
Створюємо новий документ (Ctrl + N) розмір 640х480. Заливаємо чорним кольором, дя цього натискаємо клавішу D, а потім комбінацію Alt + Delete. Клонуємо шар. натиснувши Ctrl + J. За допомогою інструменту Текст (Horizontal Type Tool) пишемо текст. Виставимо колір тексту білим. Вийде приблизно так:
Для краси я взяв готичний шрифт. Ці шрифти можна завантажити за цим посиланням.
Клонуємо текстовий шар (Ctrl + J), потім стане в нагоді. Я змінив назву нового тестового шару на "Текст". Відключаємо видимість, щоб не заважали.
Повертаємося на попередній текстовий шар, растріруем текст, потім об'єднуємо текстовий шар з фоновим. виділивши текстовий і фоновий шари і натиснувши клавіші Ctrl + E. Шар автоматично назвався за змістом моєї написи, "Відтік".
Кількома по вкладці Зображення -> Обернути полотно -> За годинниковою (Image -> Rotate Canvas -> 90CW), і застосуємо до нього фільтр Вітер. Для цього натискаємо на вкладку Фільтр -> Стилізація -> Вітер (Filter -> Stylize -> Wind), виставляємо метод "Вітер" (Wind), напрямок - справа (Direction From the right). Застосовуємо фільтр ще три рази, три рази натиснувши Ctrl + F. І потім розгортаємо полотно назад, Зображення -> Обернути полотно -> Проти годинникової (Image -> Rotate Canvas -> 90CCW). Для більшої переконливості ефекту застосуємо Фільтр -> Розумієте -> Розумієте по Гауса (Filter -> Blur -> Gaussian Blur) з радіусом, рівним 1.

Далі клонуємо шар "Відтік" 15 разів, 15 разів натиснувши Ctrl + J при активному шарі "Відтік". Прибираємо видимість у всіх шарів крім верхнього (натискаємо по око в палітрі шарів).
Активуємо верхній видимий шар і застосовуємо до нього Фільтр -> Ескіз -> Ліногравюра (Filter -> Sketch -> Stamp). Ставимо параметри для цього фільтра Деталізація (Smoothness) - 2 і затемнених (Light / Dark Balance) - 48. Далі застосуємо Фільтр -> Розумієте -> Розумієте по Гауса (Filter -> Blur -> Gaussian Blur) з радіусом 1 .
Відключаємо видимість у цього шару і включаємо видимість у шару під ним, потім активуємо. Далі повторимо попередню дію з фільтрами, тільки параметр затемнених (Light / Dark Balance) поставимо 45.
І, таким чином проводимо дії з усіма верствами, поступово зменшуючи параметр затемнених (Light / Dark Balance) з тим, щоб на останньому шарі він дорівнював одиниці.
Примітка. Увага! Звертаю увагу, що я кожен клонований шар "Відтік" заздалегідь перейменував в "Стеканіе48", "Стеканіе45", "Стеканіе41" і т.д. за величиною параметра "затемнених"
Це дуже важливо, тому що в наслідку, при генерації послідовності фреймів анімації дуже легко заплутатися, і кров буде стікати ривками.
Тепер треба зробити анімацію зникнення тексту. Клонуємо останній шар "Стеканіе1". Застосовуємо Фільтр -> Спотворення -> Скручування з параметром кут -90 градусів.
Клонуємо отримане і застосовуємо фільтр з цими параметрами ще раз. Робимо так ще два рази.
Тепер повертаємося до текстового шару "Текст". Застосовуємо до нього стиль шару "Рельєф" (Bevel and Emboss) з параметрами:
Клонуємо (Ctrl + J), тиснемо клавішу V (вибір інструменту "Переміщення"), після чого послідовно тиснемо клавіші "стрілка вправо" і "стрілка вниз". Повторюємо дію два рази. У мене шари автоматично перейменовуються в "Текст копія", "Текст копія 1" і т.д.
Задаємо потрібну ієрархію текстових шарів. Шар "Текст" переміщаємо вгору, під нього шар "Текст копія" і т.д.
Знову повертаємося до текстового шару "Текст". Додаємо до нього шару стиль "Обведення" (Stroke) з параметрами:
- Розмір-1 ПКС
- Положення-всередині
- Режим накладення-заміна світлим
- колір-FFFFFF
Далі активуємо верхній шар і натискаємо Шар -> Новий коригувальний шар -> Тон / Насиченість (Layer -> New Adjustment layer -> Hue / Saturation). У версії Фотошопа CS3 і нижче відкриється спливаюче вікно, а в CS4 і вище вікно буде в правій панелі. Виставляємо наступні параметри: Тон (Hue): 0, Насиченість (Saturation): 100, Яскравість (Lightness): -50 (мінус п'ятдесят). При правильних діях у нас все білі зображення забарвляться в червоний колір.
Тепер приступимо до анімації.
Включаємо видимість шарів:
- Коригувальний і нижній (фоновий). Далі ці шари будуть включені завжди. Про їх видимість в подальшому більше не згадую.
- "Текст"
- "Текст копія"
- "Текст копія 2"
- "Текст копія 3"
- "Текст копія 4"

У другому фреймі залишаємо видимими шари.
Генеруємо третій фрейм. Включаємо видимість у шарів:
- "Текст", в палітрі шарів змінюємо параметр Непрозорість на 80%
- "Відтік 38"
- "Текст", параметр Непрозорість 60%
- "Відтік 35"
- "Текст", параметр Непрозорість 40%
- "Відтік 31"
- "Текст", параметр Непрозорість на 20%
- "Відтік 28"
І так до фрейму 19 з увімкненим шаром "Відтік 1". Потім робимо чотири фрейми з закручуванням тексту.
Останній фрейм робимо просто чорним. Першому і останньому кадру я задав час відображення 1 сек.
Ось і все, в результаті ми створили анімацію крові, що стікає з букв.
Заздалегідь вдячний, Дмитро.
QR-код для установки:
Схожі матеріали:


Виділення волосся вибір раніше було, ймовірно, одним з найскладніших дій в Photoshop. Але Починаючи з версії CS5 в програмі з'явився новий.


У цьому уроці я розповім, як в програмі Photoshop створити класичний дзеркальний ефект з будь-якої фотографії. Це досить популярний ефект, він часто.