Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress

Що те ж саме, що:
Як тільки WP виконати фільтр customize_previewable_devices, на екрані виведеться список видів з масиву. У першій клітинці ключ default заданий в true, тобто цей вид буде встановлений за замовчуванням (навіть якщо в інших осередках буде точно такий же ключ зі значенням true). Осередок label не з'являється на екрані, навіть в атрибуті title. Це поле використовується скрін рідером. Найімовірніше, вам навіть не знадобиться міняти значення цих осередків.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Це значення за замовчуванням. Вони задані в CSS файлі, і їх не можна редагувати через фільтр, який ми використовували вище. Але якщо ви все ж хочете змінити стандартні значення, це можна зробити за допомогою свого CSS файлу. В ядро WP лізти не потрібно і не рекомендується.
Створіть CSS файл в папці з темою. Я назву файл custom-responsive-views.css і розміщу його в корінь папки моєї теми. Ви ж можете вибрати свою назву і директорію.
Зайдіть в файл functions.php теми, підключіть новий файл стилів за допомогою екшену admin_enqueue_scripts.
Тепер WP буде зчитувати цей файл і змінювати стилі. Розберемо конкретний приклад. Скажімо, ви хочете показати режим планшета в вертикальному режимі. Для цього вам знадобиться прописати код нижче в ваш CSS файл.

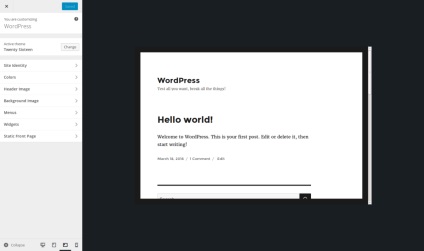
Для цього давайте повернемося в колбек функцію з фільтра customize_previewable_devices. Як ми спостерігали вище, WP показує всі входження масиву $ devices у вигляді кнопок. Щоб створити новий вид, необхідно додати свій осередок в масив, як показано нижче.
Можна зробити цей вид видом за замовчуванням за допомогою ключа default зі значенням true (не забудьте вимкнути цей же ключ в іншому вигляді).
WP згенерує нову кнопку з відповідною колбек функцією в JS: при натисканні на кнопку превью автоматично буде підхоплювати клас CSS. В наведеному вище прикладі вид підхоплював клас preview-tablet-landscape.
Тут виникає проблема: створена нами кнопка майже не видно. Якщо знати де шукати, її можна знайти, але нам же потрібно щось трохи краще. Для правильного відображення необхідно додати стилів. Для цього ми будемо використовувати створений нами CSS файл.
Іконка в кнопці є псевдоелемент: before. Знайти кнопку можна за вказаною імені. В наведеному вище прикладі за іконку відповідає рядок .wp-full-overlay-footer .devices .preview-tablet-landscape: before. Вам потрібно всього лише вказати свою іконку. Кнопки в WP використовують шрифт-іконки Dashicons. Повний список іконок можна знайти на WordPress Developer Resources. У нашому прикладі у нас планшет, візьмемо іконку f471. CSS код:
Наш планшет знаходиться у вертикальному режимі, а іконка в портретному. Тут нам допоможе CSS: код нижче перевертає іконку в вертикальний режим.
Тоді можна використовувати функцію wp.customize.previewedDevice.bind (). Функція приймає аргумент - рядок з новим видом. До прімру, якщо вид змінився на мобільний, в рядку буде mobile. У випадку з нашим новим видом це буде tablet-landscape. Нижче приклад, який показує новий вид в консолі.
Цей код можна помістити в JS файл і підключити за допомогою функції wp_enqueue_script (). Для виклику функції нам підійде екшен admin_enqueue_scripts, який ми викликали вище.
заключні слова
Для тих, кому потрібні приклади зі статті, я створив плагін, який можна завантажити за посиланням. Цей плагін я створив лише з однієї причини: створити плагін-приклад набагато легше і зрозуміліше, ніж тему-приклад. Проте, функціонал плагіна відноситься до тем. Тобто даний функціонал потрібно завжди реалізовувати в темі, а не плагін.
Редакція: Команда webformyself.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress "Унікальний сайт з нуля"