Ця ікона всюди - в додатках, в мобільних і десктопних версіях сайтів, в інтерфейсах браузерів. Якщо ви зараз в хром, то погляньте в правий верхній кут :). Навіть якщо ви не знали, що її називають «гамбургером», то ці три смужки все одно знайомі вам також, як курсор мишки. Крім того, що цю іконку можна просто намалювати в фотошопі, сучасний фронт-енд надає нам безліч інших «нерастрових» способів її зверстати.
1. Символ триграмма
Найпростіший спосіб вставити Юнікодние символ - ☰. Юнікодние позначення U + 2630 і html # 9776; .
Не забудьте, що в шапці документа у вас повинна бути прописана meta.
2. Римська трійка (III)
Ще один дуже простий спосіб - написати римську трійку і перевернути її. При цьому треба використовувати який-небудь гротескний шрифт (font-family: sans-serif;), щоб у I не було видно зарубок. Тут, правда, доведеться налаштувати міжрядковий інтервал.
3. Блок з псевдоелементи
Можна створити блок з псевдоелементи, в якому зверху і знизу буде обведення, а посередині псевдоелемент.
4. Метод Bootstrap
Хлопці, які писали Bootstrap, вирішили використовувати 4 елементи.
Верстка у них виглядає так:
Тобто button з трьома span. CSS цього фрагмента виглядає так:
Можливо цей метод підійде в тих випадках, коли лінії іконки заокруглені по краях.
5. box-shadow
Можна використовувати «багатоступеневу» тінь блоку. Ось так:
Коли-небудь IE8 піде і можна буде спокійно використовувати цей і наступний спосіб.
6. Складний css-градієнт
Рішення навіяне попереднім способом - створюємо «смугастість» за допомогою складного css-градієнта.
Цілком робочий гнучкий спосіб. В інших випадках нам доводилося підлаштовувати деякі параметри, а тут три смужки самі рівномірно розійдуться по висоті іконки.
7. іконочние шрифт

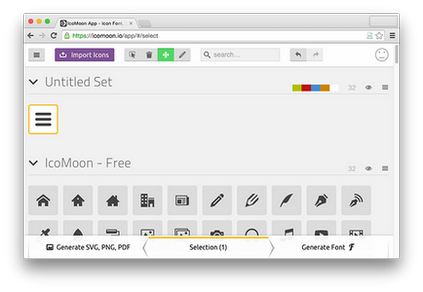
У сервісі доступна велика кількість ікон, також можна додати свою іконку в форматі .svg і отримати згенерований шрифт. Разом зі шрифтом буде додаватися інструкція по використанню.
а) Вставляємо через тег img.
б) Можна і через css. За допомогою властивості background-image
с) SVG також чудово вставляється і в тіло документа, ось так:
Саме клевое в цьому варіанті, що до SVG-елементам можна звертатися через css:
Відмінний анімований варіант реалізації іконки-гамбургера.
підглянув на codepen.