В інтернеті існує величезна кількість інформації про різні техніки дизайну інтерфейсу, створення шаблонів веб-сайтів, вирішення типових проблем і узагальнених рекомендацій щодо практичності взаімодествія з користувачем. Керівництва експертів ведуть Вас тернистою дорогою до створення хорошого інтерфейсу. Але що це таке - хороший інтерфейс користувача? Чим характеризується ефективний інтерфейс сайту?
У даній статті розглядаються 8 пунктів, які просто необхідні дійсно хорошого інтерфейсу:
Давайте розглянемо всі пункти.
1. Дохідливість.
Дохідливість - найважливіший елемент дизайну інтерфейсу користувача. Насправді єдиним призначенням інтерфейсу вебсайту є організація можливості для відвідувачів взаємодіяти з Вашою системою за допомогою змісту і функцій. Якщо люди не можуть здогадатися, як працює ваша заявка або куди треба рухатися на сайті, вони будуть збиті з пантелику і розчаровані.
Для чого призначена ця кнопка? Наведення курсору миші на кнопку в WordPress викликає поява підказки, яка містить опис функції, що виконується при натисканні кнопки.
2. Лаконічність.
Дохідливість інтерфейсу - чудова штука, проте слід дотримуватися обережності, щоб не потрапити в пастку перевантаженості інформацією. Дуже просто додавати опису і пояснення. Але кожен раз, коли Ви робите це, Ви збільшуєте загальну масу Вашого сайту. Інтерфейс пухне. Якщо додати занадто багато пояснень, то користувач буде змушений проводити багато часу за читанням інструкцій. Робіть Ваш інтерфейс зрозумілим, але зберігайте лаконічність. Якщо є можливість укласти пояснення в одне речення замість трьох, зробіть це. Одночасне збереження дохідливості і лаконічності - дуже непросте завдання. Але результат вартий зусиль.
На покажчику рівня гучності в OS X використовується маленькі іконки, які позначають шкалу від низького рівня до високого.
3. Впізнаваність.
Багато дизайнерів прагнуть зробити інтерфейс інтуїтивним. А що значить интуитивность насправді? Це означає, що щось може бути розпізнано і зрозуміле інстинктивно і природно. А як можна зробити щось інтуїтивним? Зробіть це схожим. Схожість - це щось таке ж, як то, що Ви вже зустрічали раніше. Якщо Ви бачите щось одне або кілька схожих на інше, то Ви знаєте як воно діє, Ви знаєте що можна очікувати. Виділіть об'єкти, які схожі для Ваших користувачів і інтегруйте їх в Ваш інтерфейс.
Інтерфейс з закладками GoPlan. Закладки схожі на ті, які використовуються в паперових папках. Можна легко здогадатися, що натискання на закладку перемістить Вас в іншу секцію, а решта закладки будуть видні для подальшої навігації по сайту.
4. Сприйнятливість.
Сприйнятливість має на увазі два пункти. Перший, короткий час відгуку. Інтерфейс, якщо за ним немає програмного забезпечення, повинен працювати швидко. Очікування завантаження і використання повільного та інертного інтерфейсу призводить до розчарування. Можливість бачити елементи інтерфейсу швидко (навіть якщо контент ще не повністю завантажений) значно покращує задоволеність користувачів.
Сприйнятливість також означає, що інтерфейс видає деяку форму зворотного зв'язку на дії користувача. Відвідувача треба інформувати про те, що відбувається. Натискання на кнопку було сприйнято системою? Як про це можна дізнатися? Кнопка повинна відобразити стан "натиснута", щоб користувач побачив реакцію на свої дії. Може бути можна змінити текст на кнопці на напис "Завантажуємо." І зробити кнопку недоступною для натискання. Процес завис або продовжує завантажувати дані? Потрібно вивести індикатор прогресу для того, щоб тримати користувача в курсі подій.
5. Послідовність.
Тепер торкнемося важливість змісту і то, як воно допоможе прийняти рішення про дизайн. Адаптація інтерфейсу для заданого контексту - це правильне рішення, але повинен залишатися рівень послідовності, який проходить через весь проект. Послідовність інтерфейсу дозволяє користувачеві розвивати шаблони використання проекту - вони вивчають різні кнопки, закладки, іконки та інші елементи інтерфейсу, розпізнають їх при подальшій роботі і швидше починають використовувати в іншому контексті. Також користувачі вивчають, як працюють певні функції, і екстраполюють свій попередній досвід на нові області.

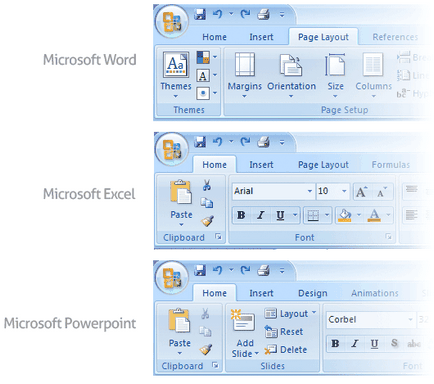
Користувачі Microsoft Office працюють в умовах послідовного інтерфейсу.
6. Є привабливість.
Може бути, цей пункт суперечить всьому вище сказаного, але хороший інтерфейс повинен бути привабливим. Привабливим в тому сенсі, що його використання приносить задоволення. Так, Ви можете зробити користувальницький інтерфейс дуже простим, легким у використанні, ефективним і сприйнятливим, і він буде чудово справлятися з покладеними на нього функціями. Але можна зробити ще один крок вперед і надати інтерфейсу привабливість, так щоб його використання доставляло справжню насолоду. Коли Ваше програмне забезпечення має привабливий інтерфейс, ваші користувачі і персонал не просто використовують його - вони передчувають роботу з ним. Звичайно, існують різні типи програмного забезпечення і сайтів, призначені для різних ринків і аудиторій. Те, що для одних виглядає добре, є поганим для інших. Це означає, що слід розробляти зовнішній вигляд і функціональність для своєї аудиторії. Також естетика повинна використовуватися для поліпшення функціональності.
Продукти Google відомі своїм мінімалістським інтерфейсом, який сфокусований на превалювання функцій над формами. Але вони також проводять багато часу над "поліруванням" елементів інтерфейсу, таких як кнопки та іконки, для того, щоб вписати в них витончені градієнти і дрібні піксельні зображення.
7. Ефективність.
Інтерфейс користувача - це машина, яка доставляє Вас туди, куди потрібно. Пункти призначення - це різні функції програмного забезпечення або вебсайту. Хороший інтерфейс повинен дати Вам можливість виконати функції швидше і з меншими зусиллями. "Ефективність" поки видається дещо неясно - якщо Ви скомбінуєте всі описані пункти даного безумовно повинен вийти ефективний інтерфейс? Майже, але не зовсім. Що дійсно потрібно, щоб отримати ефективний інтерфейс, так це точно здогадатися, чого хоче домогтися користувач і потім дати йому саме це без будь-яких перешкод. Ви повинні визначити, як ваша заявка має працювати, які функції необхідні, які цілі повинні бути досягнуті? Реалізуйте интерфес, який дасть людям те, що вони хочуть, замість простого надання доступу до списку опцій.

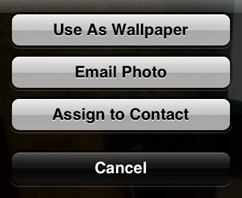
Фахівці Apple визначили три ключові функції, які люди хочуть виконати з фотографіями в їх iPhone, і зробили кнопки для досягнення бажаного в пункті управління фотографіями.
8. Поблажливість.
Ніхто не досконалий, і люди роблять помилки, коли користуються Вашим програмним забезпеченням або вебсайт. Те, наскільки добре контролюються такі помилки, є дуже важливим індикатором якості інтерфейсу. Не треба змушувати панікувати користувача - зробіть поблажливий інтерфейс із засобами від помилок. Такий інтерфейс дозволить Вашим користувачам уникнути дорогих дій. Наприклад, якщо хтось видалить важливу частину інформації, чи зможе він легко її відновити або скасувати операцію? Коли хтось приходить на відсутню на Вашому сайті сторінку, що він побачить? Він зіткнеться з незрозумілою помилкою або отримає список альтернативних джерел?
Помилково видалили email? Gmail дозволить швидко скасувати останню дію.
Висновок.
Робота над наведеним переліком сповнена протиріч і взаємовиключення. Наприклад, спроба зробити дохідливий інтерфейс може привести до того, що буде додано багато описів і пояснень, що зробить весь проект великим і незграбним. Зусилля по наданню лаконічності може привести до того, що багато пунктів придбають двозначність. Досягнення оптимального балансу вимагає старанності і часу, а також залежить від конкретних умов реалізації проекту.
5 останніх уроків рубрики "Юзабіліті"
Ви все ще користуєтеся поштовим маркетингом для просування свого бізнесу? Якщо немає, невже це наслідок того, що ви вважаєте розсилку недоречною для вашого бізнесу? Якщо ви все ж використовуєте розсилку, чи впевнені ви в тому, що вона максимально ефективна? Як і багато інших речей у житті, область маркетингу сповнена чуток і міфів, які звучать чудово, але в дійсності тільки шкодять. На щастя, згадані нижче приклади допоможуть значно поліпшити стратегії поштового маркетингу.
Думаю, ви як і я приділяєте купу часу, намагаючись удосконалити кожну деталь вашого сайту: від чудового відображення на різних пристроях, до створення цікавих сторінки 404! У той же час, ви колись замислювалися, що відбудеться, якщо користувач залишить поле пошуку порожнім, а потім натисне Enter?
Термін "розумна достатність" відноситься до схильності людини використовувати мінімальні ресурси для успішного завершення роботи. Це явище, яке здійснюється на підсвідомому рівні: найчастіше ми навіть не замислюємося про те, що зараз нам необхідно використовувати самий мінімум зусиль для виконання певного завдання.
UX залежить від безлічі факторів, але не існує ніякої наукової формули, яка підказала б вам, що той чи інший варіант вірний або помилковий. Ви єдині, хто може судити про це в залежності від того, чи відповідає UX підхід вашим потребам.
Так, справді, все правильно написано! Правда приклади підібрані не ах. але зрозуміло!
Alexxhub +1 ДмітрійG +1
Все добре, але реєстрація на цьому сайті реалізована без урахування всіх цих прінцип. Якщо людина вводить невірні дані, йому про це повідомлять на окремій сторінці, та ще повернувшись назад йому прийдеться заповнювати все заново, добре що хоч полів для заповнення мало. Та й чому нік повинен бути не менше 4 символів? Просто цікаво з чим це пов'язано?

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!