Web типографіка досить проста, але і для багатьох це є незвіданою таємницею. Сьогодні ми збираємося розглянути 6 способів, які дозволять розробникам і веб-дизайнерам поліпшити свою типографіку на сайті.
Типографіка - це мистецтво малювання букв, слів, параграфів і їх взаємодію між собою. Багато дизайнерів і розробники ототожнюють типографіку з вибором шрифтів, а інші просто забули, що 95% веб-дизайну - це типографіка. Очевидно, що якщо типографіка на сайті - це 95% веб-дизайну, то вона повинна бути на передньому плані в свідомості у кожного дизайнера і розробника. Ось 6 способів поліпшити свою веб типографіку.
1. Розуміння основ друкарської справи (типографіки).
Основи друкарської справи важливі для всіх дизайнерів, будь вони дизайнерами для веб чи ні.

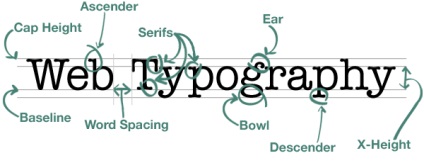
Нижче наведені деякі типографические визначення, які кожен дизайнер / розробник повинен розуміти, коли має справу з типографікою. Цей перелік аж ніяк не є всеосяжним.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Ascender: будь-яка частина малої літери, що підноситься над лінією.
Baseline: лінія, на якій лежить текст.
Cap Height: верхня частина лінії.
Descender: будь-яка частина малої літери, що падає нижче базового рівня.
Kerning: ширина простору між двома заданими символи, використовувана для досягнення оптимального виду. Як правило, kerning відбувається автоматично за заданим застосування, але треба розуміти, що Photoshop (або інше програмне забезпечення для редагування зображень) не завжди забезпечують kerning так само, як і веб-браузер.
Leading: висота відстань між будь-якими двома лініями розділу. Оптимальна величина leading, як правило, в половину висоти розміру шрифту.
Letter Spacing: за замовчуванням - ширина простору між будь-яким заданим набором символів. Це також іноді називається «Tracking.»
Ligatures: спеціальні гліфи, які поєднують два окремі символи в один. Ligatures часто створюються автоматично при проектуванні в таких програмах як Photoshop та InDesign, але, як правило, не виявлялися у вигляді окремих гліфів в веб-браузерах.
Line Height: висота рядка. Висота лінії є найбільш ефективним способом контролю вертикального ритму друку. Наприклад, якщо використовується шрифт розміром 12px зі звичайними текстовим тілом, має бути приблизно 6px leading.
Measure: ширина цього рядка. Оптимальна кількість - 60 символів. Але це залежить ще і від застосовуваних шрифтів, у яких різні відстані між буквами і словами.
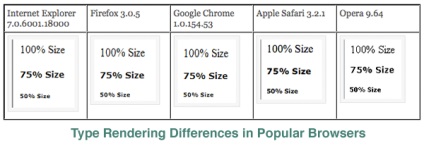
Rendering: відображення шрифту різними браузерами. Різні браузери одні і ті ж шрифти відображають по різному. У цей Ви можете переконатися, відкриваючи наш сайт різними браузерами, наприклад Opera, IE, FireFox і т.д.
Weight: легкість шрифту. З огляду на відображення сайтів online різними браузерами, то краще дотримуватися двох типів: нормальний і напівжирний.
Word Spacing: ширина простору між двома заданими словами.
X-Height: висота тексту між baseline і meanline.
Типографським масштаб.

Щоб створити ефективний масштаб, кращий метод, який я знайшов - це використовувати одиниці вимірювання розміру «EM». Метод встановлює розмір по відношенню до бази того чи іншого документа. У прикладі, наведеному нижче, базовий розмір шрифту 12 пікселів, який встановлює стандартний розмір шрифту для параграфа в 15 пікселів.
Вертикальний розмір.
Вертикальний розмір міжрядкового інтервалу забезпечує оптимальне відстані для сприйнятливості очей. Виходячи з досвіду вертикальний розмір найкраще встановлювати в районі 1.5em.

Нижче наведено стандартний вертикальний розмір, який я часто використовую в своїх сайтах на основі 960 grid system. Для досягнення вертикального розміру належним чином, кожен параграф повинен мати margin або padding нижче еквівалента стандарту сітки базової висоти.
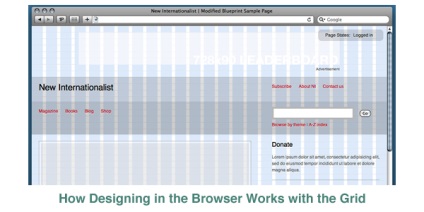
2. Дизайн в браузері.
Багато розробники та дизайнери знають, що відображення сайтів в різних браузерах відбувається по-різному. Особливо це стосується шрифтів. Нижче показано, як 5 популярних браузерів відображають шрифти по-різному.

При створенні макета сайту або блогу, який багатий на свою змістовність (наприклад, сайт-журнал або блог), мати можливість побачити різницю відображення в різних браузерах і операційних системах - це велике благо. У дизайні і проектування сайту в браузері немає нічого нового. Хоча не кожен сайт можливо проектувати в браузері.

Кращий спосіб займатися дизайном сайтів в браузері - це використовувати сітку. Я включив в вихідні файли 2 різні сітки, кожна з 3 варіантами вертикальних розмірів. CSS код нижче показує простий спосіб розгортання однієї з цих сіток тестування шляхом заміни фонового зображення або зображення в тілі сторінки HTML за допомогою класу конкретної сітки, яку Ви вибираєте. Просто додайте вказаний клас в тег body або в вміст контейнера тега DIV, і Ви будете готові проектувати в браузері.
3. Використання CSS Техніки Заміни Зображень.
Для використання Phark Image Replacement, встановіть елемент контейнер (в даному випадку, the DIVs) з певною висотою і шириною. Потім встановіть фонове зображення. Нарешті, встановіть властивість текст-відступів -9999px. Це властивість зрушує текст вліво на 9999px, але це не призводить до збільшення прокручуваному області, дійсно змушуючи текст зникнути.
Хоча Phark в даний час є найбільш поширеною CSS технікою заміни зображень, існують і багато інших з різними перевагами і недоліками. Наприклад, Phark не вказує нічого користувачеві, якщо зображення неробочий при включеному CSS, а це порівняно невеликий недолік. Крім того, CSS заміни зображень не значима для великих статей, але найкраще підходить для кнопок, заголовків і інших малих кількостей тексту.
4. Використовуйте техніку «додаткової» заміни зображень.
Масштабна Inman Flash Replacement (sIFR)
В основному чіткий шрифт за рахунок згладжування
Зберігає оригінальний семантичний і доступний текст
Витончено зменшує початковий текст
Текст на вибір (частково)