
Елементи HTML-форма завжди були проблемою для дизайнерів, вони непривабливі і ніколи не збігаються c веб-дизайном або стилем додатків. А також вони по-різному виглядають в залежності від того, який браузер використовується. Представляємо 30 jQuery плагінів, які допоможуть вам створювати власні радиокнопки, checkbox і select елементи. Ви можете використовувати нашу форму і змінити зовнішній вигляд полів форми за допомогою плагінів. Деякі з плагінів також допоможуть розширити функціональні можливості елементів форми.
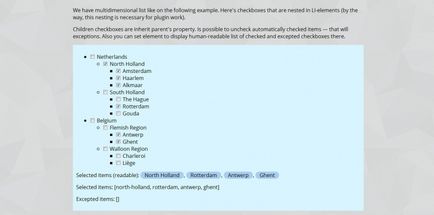
Deep Checkbox
Плагін додає деяку логіку до вкладених checkbox.

- приклад
- завантажити
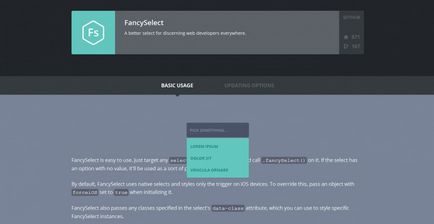
FancySelect
jQuery плагін для стилізації меню, що випадає.

- приклад
- завантажити
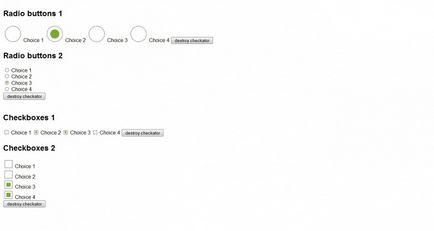
jQuery плагін для стилізації радіокнопок і checkbox елементів. Підтримує CSS стилізацію.

- приклад
- завантажити
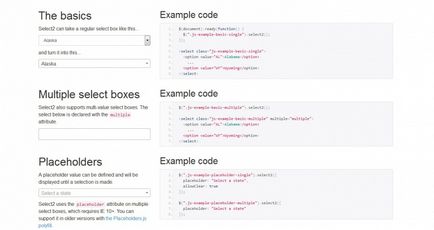
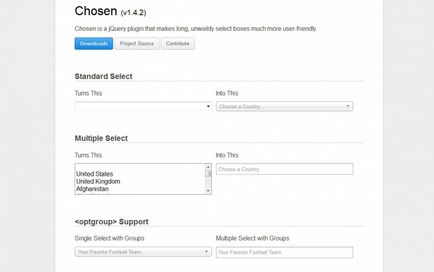
Select2 дозволяє розширити можливості стандартних елементів форм і стилізувати їх під ваш дизайн. Плагін дозволяє створювати поля таких видів як: списки, що випадають, поле введення і пошуку тегів, списки множинного вибору (multiselect) і багато чого іншого.

- приклад
- завантажити
Легкий jQuery плагін для стилізації чекбокс і радіокнопок.

- завантажити
customSelect
Легка, ненав'язлива стилізація форм з JQuery.

- завантажити
Плагін для стилізації елементів форми. Робить більш зручними поля введення і пошуку тегів, списки множинного вибору, що випадають списки і ін.

- приклад
- завантажити
wSelect.js
Плагін jQuery для стилізації поля вибору (select boxes). Він заснований на блоках div, що дозволяє, наприклад, додавати іконки до варіантів поля вибору.

- приклад
- завантажити
Image Picker
Image Picker простий jQuery плагін допоможе створити більш зручний графічний інтерфейс, змінюючи зовнішній вигляд елемента select.

- завантажити
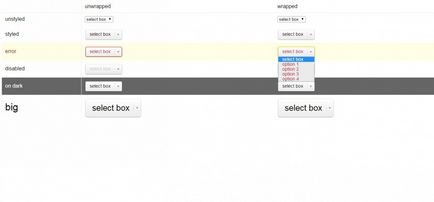
Select-or-Die
Плагін jQuery для стилізації елементів форми на якісно новому рівні.

- завантажити
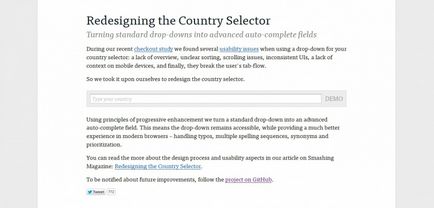
selectToAutocomplete
Перетворює будь-який вказаний тег в список, що випадає з варіантами автозаповнення.

- приклад
- завантажити
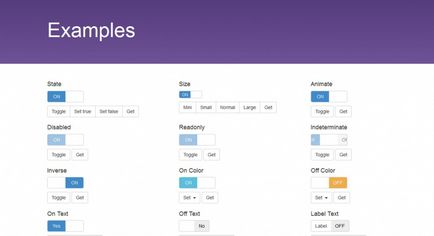
Bootstrap Switch
Плагін для стилізації checkbox і радіокнопок в перемикачі (toggle switches).

- приклад
- завантажити
Jquery CSS Multi Column Select Box
Плагін для стилізації поля select в список множинного вибору.

- приклад
- завантажити
CSS "Ripple / Wave" checkbox and radio button
Css стилізація checkbox і радіокнопок.

- приклад
- завантажити
CSS3 Checkbox Styles
CSS стилізація checkbox.

- приклад
- завантажити
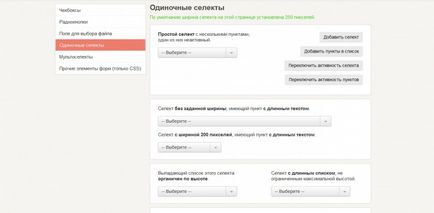
jQuery Form Styler
jQuery-плагін для CSS стилізації елементів html-форм.

- приклад
- завантажити
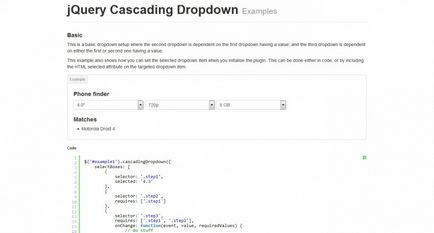
jQuery Cascading Dropdown
Простий і легкий jQuery плагін для створення списку.

- приклад
- завантажити
uSwitch pure CSS select control
CSS стилізація полів select.

- приклад
- завантажити
SCSS Radio Buttons
SCSS стилізація радіокнопок.

- приклад
- завантажити
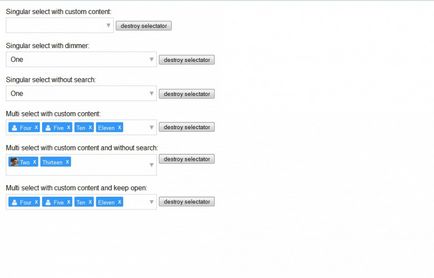
Selectator
Плагін jQuery, якій допоможе змінити зовнішній вигляд полів select.

- приклад
- завантажити
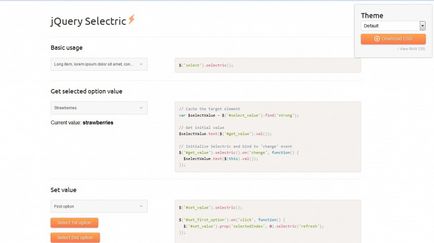
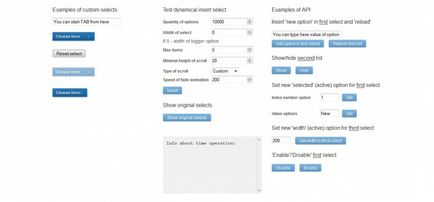
jQuery Selectric
jQuery плагін для стилізації полів select.

- приклад
- завантажити
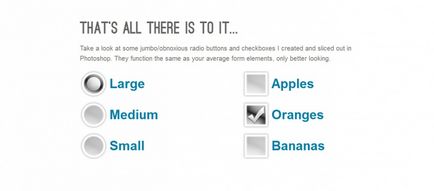
ScrewDefaultButtons
Простий плагін jQuery для стилізації radio buttons і checkbox.

- приклад
- завантажити
Selectik стилізації select на jQuery. Простий, кросбраузерності. альтернатива стандартної форми вибору елемента, яку можна налаштувати за допомогою CSS.

- приклад
- завантажити
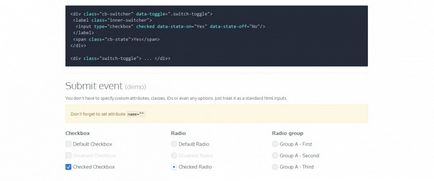
Labelauty jQuery Plugin
Хороший і легкий плагін jQuery, який додасть стилізацію чекбокс і радіокнопок. Також дозволяється використовувати призначені для користувача мітки для кожного стану input поля.

- завантажити
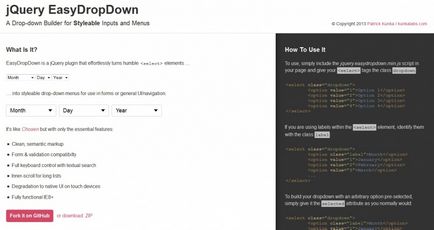
EasyDropDown
jQuery плагін для стилізації полів input в меню, що випадають.

- приклад
- завантажити
customSelect
Простий jQuery UI widget для стилізації select і input елементів.

- завантажити
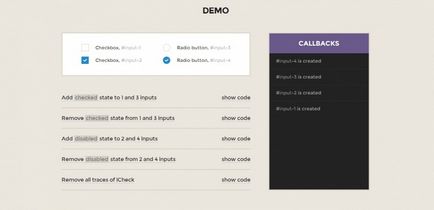
Плагін jQuery і Zepto для стилізації чекбокс і радіокнопок.

- приклад
- завантажити
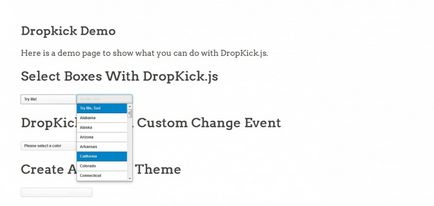
DropKick.js
Плагін jQuery, який замінює стилізацію елементів ul li в поля select.

- приклад
- завантажити
Accessible toggle-style checkbox
CSS стилізація chexbox елементів в перемикачі.

- приклад
- завантажити
Glowing Radio Buttons and Checkboxes using only CSS
CSS стіліазція радіокнопок і checkbox елементів.

- приклад
- завантажити
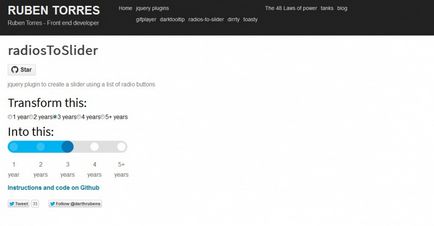
radiosToSlider
Плагін для створення слайдера зі списку радіокнопок.

- приклад
- завантажити