Коли ви влаштовуєтеся на роботу, вас зазвичай просять відправити резюме, рекомендації і, може бути, посилання на профіль в LinkedIn. Але існують кращі способи виділитися на тлі своїх конкурентів, і створення персонального сайту - один з них.
Цілі у особистих сайтів можуть бути найрізноманітніші, але в першу чергу вони допомагають вам розповісти історію про себе. А враховуючи, що 53% роботодавців вважають, що резюме недостатньо для того, щоб визначити, чи підходить людина на посаду, елемент сторітеллінга може збільшити ваші шанси на успіх.
Якщо ви думаєте про створення персонального сайту, використовуйте ці 18 кращих прикладів для свого натхнення.
Неважливо, буде це всього одна сторінка або більш розгорнуте портфоліо, сайт-резюме - це більш персоналізована можливість поділитися інформацією і продемонструвати свої технічні навички. При цьому використовувати його можуть представники всіх професій.
Навіть якщо у вас невеликий досвід, ви можете використовувати сайт для ефектної демонстрації своїх можливостей і якостей, чого просто неможливо зробити в звичайному резюме.
1. Gary Sheng
На своєму сайті Шенг легко зміг додати логотипи і посилання, що демонструють його навички в веб-розробці, чого неможливо було б зробити в звичайному резюме.
Розділ «Моя система» нагадує опис місії компанії, цей персональний елемент робить сайт більш запам'ятовується.
2. Raf Derolez
Резюме Деролеза сучасне і інформативне. Воно просто і зрозуміло демонструє його індивідуальність і навички в брендінгу і розробці. Зауважте, як використання кольору і насиченості на фото привертає увагу до його обличчя і імені.

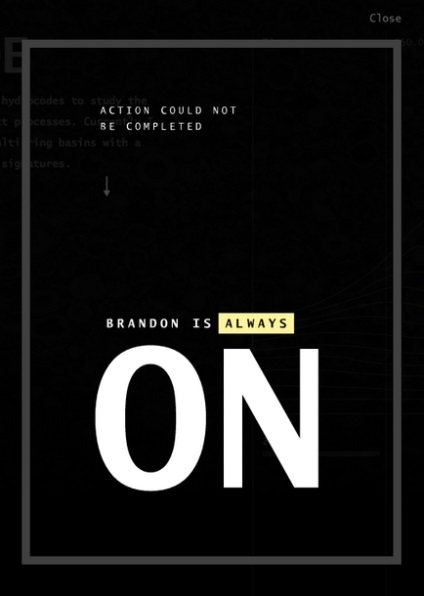
3. Brandon Johnson
У реальність резюме Джонсона складно повірити. Прекрасні зображення планет є відсиланням до його науковому профілю, а анімація перетворює сайт в захоплюючий досвід.
Фактурний багатошаровий фон додає глибини сторінці, створюючи відчуття перебування в космосі. На сайті також є кілька захованих опцій. Наприклад, якщо ви спробуєте натиснути кнопку «OFF», з'явиться наступне повідомлення:

(Дію не можна виконати. Брендон завжди включений.)
4. Quinton Harris
Харріс використовує в резюме фото, щоб розповісти свою історію, виглядає це дійсно вражаюче. При цьому тут є вся необхідна інформація: освіта, досвід роботи і навички.
Вражає і текст сайту. Харріс явно витратив час на вибір відповідних слів, що описують кожен етап його професійної подорожі. Наприклад, в розділі сторітеллінг:
«Нью-Йорк, мій новий будинок, повний необхідних секретів не тільки для вдосконалення мого майстерності, а й моєї ідентичності як художника. З кожним фільтром і пикселем я стаю самим собою ».
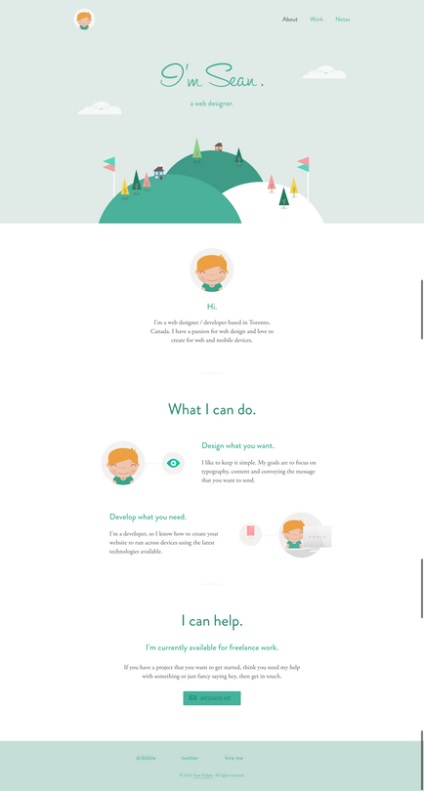
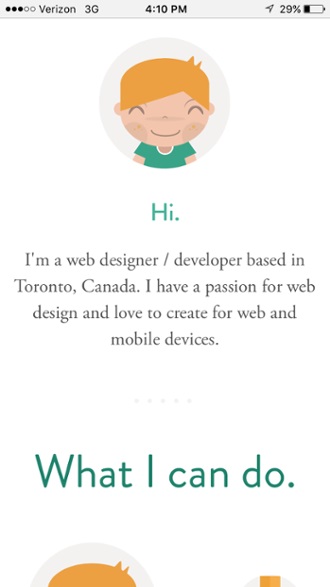
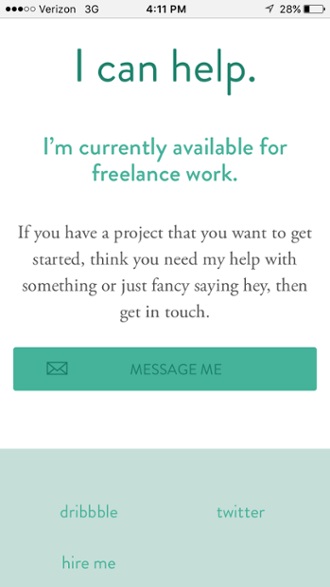
5. Sean Halpin

Резюме Хелпіна короткий, привабливе і повністю відображає його унікальний голос і персональний брендинг. Порожній простір виділяє дизайн і текст, привертаючи увагу користувачів, а також робить читання більш зручним, особливо на мобільних пристроях:


Кращі практики для сайтів-резюме:
Онлайн-портфоліо - корисний інструмент особистого брендингу та маркетингу. Фотографи, графічні дизайнери, ілюстратори, письменники і контент-маркетологи можуть використовувати сайти-портфоліо для демонстрації своїх навичок і досвіду в більш зручному форматі, ніж звичайний документ.
6. Tony D'Orio
Важливо вибирати для портфоліо простий дизайн, щоб підкреслити зображення і зробити їх більш яскравими і привертають увагу. Д'Ор підійшов до цього питання творчо і використовував в якості оформлення сайту свої роботи. Також він зробив їх доступними для безкоштовного скачування.
Хочете спробувати? Натисніть на іконку меню у верхньому лівому кутку і виберіть +. Створіть PDF, щоб вибрати зображення для скачування. У готовому файлі ви знайдете ще й візитки д'Ор. Блискуче!

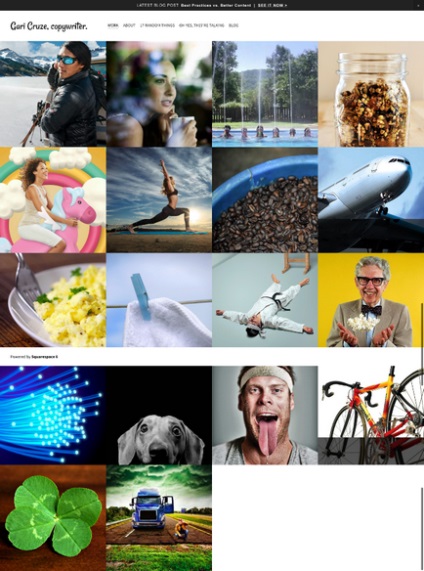
7. Gari Cruze

Крузе - копірайтер. Але перетворивши свій сайт в портфоліо з зображеннями з різних кампаній, він зміг зацікавити відвідувачів.
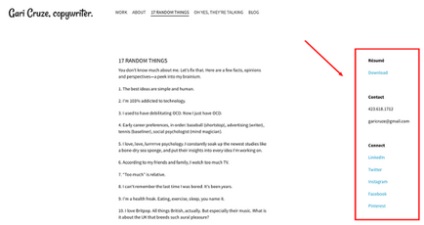
Його смішні тексти - особливо в розділах «17 випадкових речей» (17 Random Things) і «О, так, вони розмовляють» (Oh Yes, They're Talking) - демонструють його навички і надовго залишаються в пам'яті. Справа також вказані контакти Крузе, так що в разі потреби довго шукати їх не доведеться.

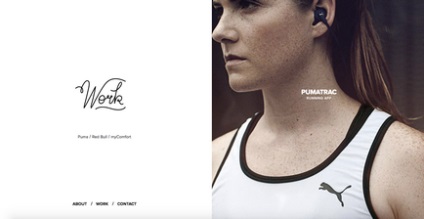
8. Melanie Daveid

Сайт Дейвеід - відмінний приклад принципу «менше - краще». У цьому портфоліо розробника використовуються прості брендові зображення кампаній і додатків, над якими вона працювала. При цьому якщо на них натиснути, можна побачити специфіку роботи Дейвеід і її навички програмування.
На сайті є тільки три приклади робіт, може здатися, що цього мало. Але Дейвеід вирішила включити тільки кращі свої роботи, і це правильно. Краще менше якісних робіт, ніж багато посередніх.
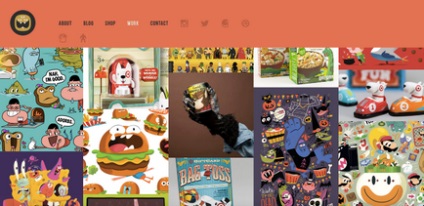
9. The Beast is Back

Портфоліо Крістофера Лі - дуже яскраве і насичене, і це працює. Подібний стиль ідеально підходить для ілюстратора і дизайнера іграшок.
Увагу відвідувачів відразу ж привертають його роботи під впізнаваними брендами такими, як Target і Mario. Зручно, що поруч є посилання для їх покупки. Буяння фарб робить сайт таким, що запам'ятовується і унікальним.
Кращі практики для сайтів-портфоліо:
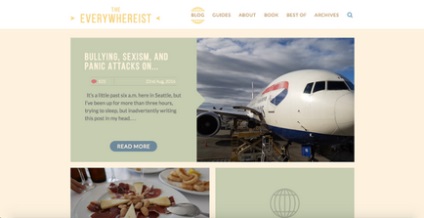
10. Everywhereist

11. fifty coffees

12. Minimalist Baker
13. Kendra Schaefer
Кращі практики для блогу
- Зробіть свій блог максимально простим і лаконічним, щоб не відволікати увагу відвідувачів від постів.
- Часто публікуйте нові записи. Блоги компаній, які додають більше 16 постів в місяць, залучають в 3,5 рази більше трафіку, ніж ті, в яких новий матеріал публікується рідше 4 разів на місяць.
- Експериментуйте з різними стилями, включайте списки, інтерв'ю, графіку і т. Д.
- Додавайте візуальний контент, щоб зробити читання зручнішим і цікавим, а також додати контекст.
Ще один відмінний спосіб особистого просування - створити сайт з демонстрацією навичок в кодуванні, дизайні, розробці і т.д. Він може бути інтерактивним або анімованим. Цей формат відмінною підійде для розробників, UX -Дизайнер, контент-менеджерів і ілюстраторів.
14. Albino Tonnina
Тонніна демонструє свої просунуті навички розробника, але при цьому він використовує зрозумілі зображення і іконки. Також на самому початку він пропонує ознайомитися з його резюме, на випадок, якщо у відвідувача не буде часу або бажання переглядати анімацію.
15. Bobby Kane
Сайт Кейна неймовірно красивий. Завдяки чудовому фоновому фото і мінімалістичному дизайні, його досвід дійсно запам'ятовується. В якості демонстрації своїх навичок в дизайні і кодуванні він запрограмував зміну фону сайту. Це робить демо більш інтерактивним і захоплюючим. Натисніть на стрілку вгорі сайту, щоб оновити фон.
16. Robby Leonardi
17. Samuel Reed
18. Devon Stank
Кращі практики для демо
- Використовуйте власний брендинг, унікальні логотипи і кольору, які допоможуть вам виділитися і запам'ятатися.
- Не додавайте занадто багато візуального контенту, особливо якщо ви використовуєте анімацію.
- Зробіть зображення зрозумілими користувачам.