Переклад статті «Best Practices of Combining Typefaces» від американського дизайнера Douglas Bonneville про те як правильно комбінувати шрифти і на що в першу чергу варто звертати увагу при підборі шрифтової пари.
Використовуйте різну кольоровість набору

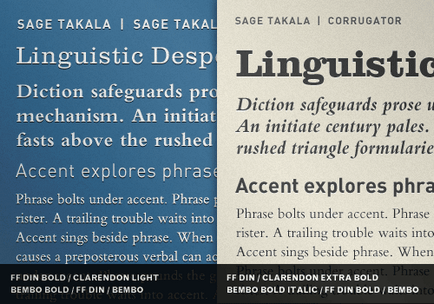
Кольоровість в термінах типографіки означає загальний вигляд набору в залежності від різного розміру шрифту, його насиченості, ширини рядка, інтерліньяжу, кернінгу і деяких інших чинників. Найбільш простий спосіб побачити кольоровість - примружуватися, дивлячись на дизайн, до тих пір, поки ви не зможете вже нічого прочитати, але будете в змозі сприймати загальну тональність тексту.
Якщо ви будете дивитися, примружившись, на приклади внизу, ви помітите, що лівий варіант зливається в одне нерозрізнене пляма тексту, хоча і трохи більш щільне внизу. Варіант справа зберігає свою візуальну ієрархію, навіть якщо ви не в змозі його прочитати. Не має значення, як далеко ви перебуваєте від тексту, тут немає сумнівів в тому, де розташований заголовок, і куди ваш очей переміститься далі.
Розумне використання кольоровості набору підсилює візуальну ієрархію сторінки, що завжди безпосередньо пов'язане зі сприйняттям тексту і бажаним наміром послання.
Уникайте несопостовімих комбінацій шрифтів

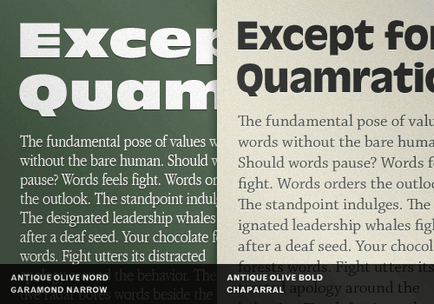
Коли в певних випадках виникає занадто великий контраст з-за абсолютно несхожих шрифтів, це може викликати візуальний дисбаланс, який буде працювати проти дизайну в цілому.
У лівому прикладі у нас Antique Olive Nord - сверхжірний шрифт - поставлений разом з Garamond Narrow. Зайве старанний контраст і його ефект очевидний. У багатьох випадках цей надмірний контраст вже не просто привертає увагу, а стає прямо-таки безглуздим. Він також не допомагає хорошому сприйняттю змісту тексту.
Справа Antique Olive Nord був замінений не таким видатним Antique Olive Bold. Garamond Narrow можна було б теж замінити Garamond нормальної насиченості, але кращим вибором після деякого роздуми став шрифт Chaparral. Chaparral має більш високу очко шрифту, ніж Garamond, і в цілому, більш сучасний і, отже, більш нейтральний в порівнянні зі специфічним своєрідністю Antique Olive Bold.
Контраст виразних і нейтральних шрифтів

Чистий і читається типографический дизайн вимагає дбайливого уваги до навмисно і ненавмисно створюваному напрузі. Шукати небажане напруження необхідно в протиріччях характерів ваших шрифтів. Якщо один з ваших основних шрифтів має сильний характер, то йому в пару може знадобитися додатковий нейтральний.
У нашому прикладі в лівій колонці Dax Bold варто в парі з Bernhard Modern. Це поганий вибір, по крайней мере, по двох очевидних причин, які ми проаналізуємо далі.
По-перше, у Dax вузькі і високі рядкові знаки, в той час як Bernhard Modern володіє одними з найширших знаків і одну з найменших висот літер серед популярних класичних гарнітур. По-друге, Dax - неформальний, сучасний і яскравий шрифт. Це відмінний вибір для технічних, експертних, сучасних текстів. Bernhard Modern, навпаки, класичний, спокійний і вишуканий шрифт, навіть трохи інтимний. З'єднайте недолік взаємозв'язку між цими атрибутами і
дуже різний характер кожного шрифту, і ви отримаєте погано функціонує фрагмент типографического дизайну.
Давайте поглянемо на більш вдалий вибір. У правій колонці Dax Bold сусідить з Caslon. Caslon відноситься до Антиква старого стилю, але він був удосконалений і зроблений більш прийнятним для поєднань з іншими шрифтами. Він задовільно працює з Dax в даному випадку. Помітили, як виділяється характер Dax в заголовку, а Caslon відступає і направляє читача до змісту тексту? В даному контексті Caslon працює добре як нейтральний шрифт, підтримуючи більш пишний Dax.
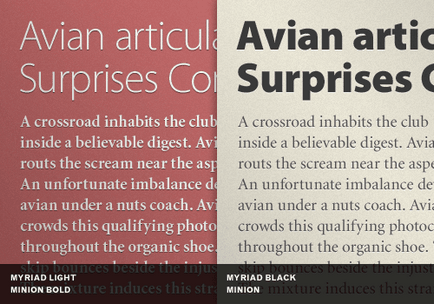
Як створити шрифтової контраст?

Справа для заголовка був узятий Myriad Black, а для тексту нормальне накреслення Minion. Можливо, заголовок трохи важкуватий, але тут немає плутанини в тому, куди читач повинен подивитися в першу чергу.
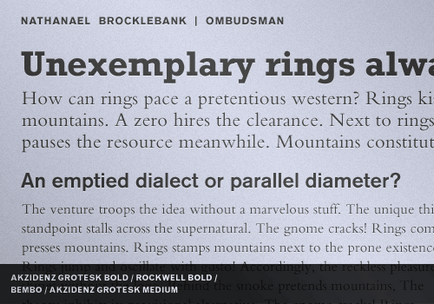
У кажого шрифту своя задача

Ми віддали заголовки, які вимагають уваги, найбільш виразного шрифту Rockwell і відсунули на задній план консервативне поєднання гротеску в підзаголовку і антикви в основному тексті, про який ми говорили раніше. Але навіть в цьому випадку, у нас присутня велика різноманітність розмірів, стилів та завдань серед обраних шрифтів.
В цілому було використано 4 накреслення з 3 гарнітур, і всі вони склали добре працюючу зв'язну систему, тому що кожному шрифту була присвоєна і дуже чітко визначена своя роль в друкарською ієрархії. Коли сумніваєтеся, визначайте завдання!
Уникайте поєднання шрифтів, що належать одній групі

Шрифти з однієї групи, але різних шрифтових сімейств, можуть легко створити дисонанс, якщо їх поставити поруч. Їх яскрава індивідуальність не дозволить їм мирно ужитися і створить типографическую бруд, якщо не приділити цьому сусідству достатньої уваги.
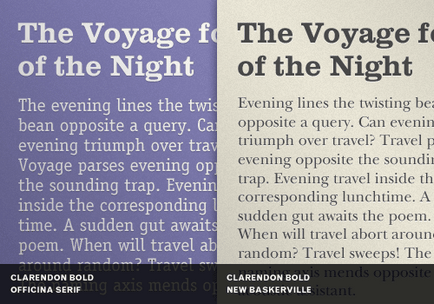
У першому прикладі зліва заголовок набрано жирним шрифтом Clarendon, який є брусковим рубаним (або єгипетським). Основний текст набраний Officina Serif, який теж брусковий рубаний шрифт. Шрифти цієї групи мають яскравою індивідуальністю, і вони займають домінантну позицію скрізь, де їх застосовують. Ставити їх поруч значить створювати непотрібне і негарне напруга.
Тепер подивимося на приклад праворуч. Той же заголовок з жирним Clarendon тепер стоїть разом з нейтральним New Baskerville в основному тексті. New Baskerville, дуже гнучка перехідна антіква з великою шириною сатиричного знака, відмінно поєднується з важким Clarendon. У той же час він відходить на задній план і дозволяє Clarendon проявити весь свій індивідуальний характер. В результаті ми отримуємо відмінно працює комбінацію.
Спочатку краще вибирати шрифти з різних груп, щоб уникнути непотрібної напруги в дизайні і типографике надалі.
Як поєднувати шрифти? Гротеск плюс антіква

Поза всяким сумнівом, це найпопулярніший прийом шрифтового поєднання - антіква в заголовку і гротеск як набірного текстового шрифту. Це класичне поєднання, і тут практично неможливо помилитися.
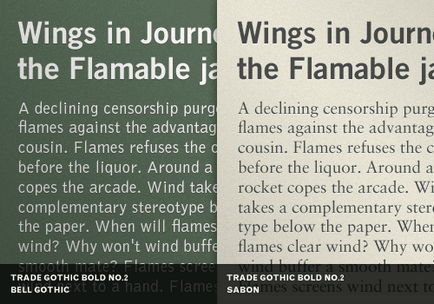
У прикладі внизу зліва - це стандартний газетний макет - Trade Gothic Bold No.2 поставлений разом з Bell Gothic. Це два гротеску. Проте, у них дуже різний характер. Коли ми стикаємося з проблемами між заголовком і основним текстом, тут можна згадати хороший прийом, який полягає в тому, щоб не привертати зайвої уваги до індивідуального характеру кожного шрифту. Trade Gothic, мабуть, строгий шрифт. Bell Gothic, навпаки, набагато більш динамічний і виразний.
Ставити ці два шрифту поруч значить створювати непотрібний конфлікт в дизайні. Trade Gothic хоче звернутися до фактів, а Bell Gothic бажає розважитися. Ця напруга навряд чи було метою дизайнера, і його краще уникати.
Тепер подивимося на приклад праворуч. Ми замінили Bell Gothic представницьким Sabon. Sabon - це антіква, і він дуже добре працює поруч з Trade Gothic. Цим документом шрифтів властива потужна чистота і відмінно читаються завдяки великій висоті малих літер знаки. Обидва шрифту служать одній і тій же задачі і тому являють собою прекрасну комбінацію.
Чи не поєднуйте шрифти з різним настроєм

Однією часто допустимої друкарською помилкою є відсутність розуміння настрою, властивого шрифту. У шрифтів є індивідуальний характер. Він може трохи змінюватися в залежності від контексту, але несильно. Одна помилка в розпізнаванні характеру шрифту може стати подвійний, якщо додати до одного погано заданої шрифту такий же інший!
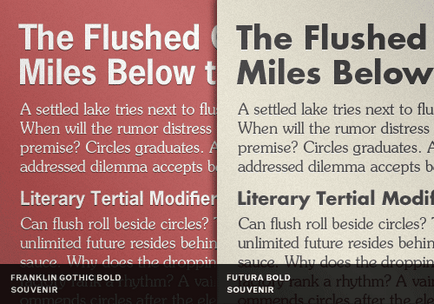
У лівому прикладі ми з'єднали Franklin Gothic Bold з Souvenir. Загальне враження від Franklin Gothic - мужній, міцний, потужний, але з тонким відчуттям елегантності та значущості. Він не привабливий, а функціональний. З іншого боку, Souvenir - живий, трохи легковажний і відсторонений, і дуже красивий. Ці два шрифту підходять один одному як гвардієць Букінгемського палацу, який з усвідомленням обов'язку байдуже дивиться на маленьку пустотливу дівчинку, яка у його ніг намагається викликати його усмішку. Це змішання двох різних настроїв просто недостатньо добре працює. Воно привертає увагу до самої типографике, а не змістом тексту, в результаті чого виходить поганий дизайн.
Справа ми знайшли для Souvenir більш дружнього сусіда. У Futura Bold багато різних характерів, але він більш підходить Souvenir з кількох причин. По-перше, в обох шрифтів однакова висота малих. У них широкі знаки і дуже округлі літерні форми. Обидва шрифту виглядають трохи, але не надто химерно. Жоден з них не домінує над іншим. Обидва в даному прикладі створюють веселий і піднесений настрій. Немає відчуття зайвої напруги.
Будьте простіше - використовуйте тільки дві гарнітури

Після всіх спроб знайти серед величезної шрифтової бібліотеки «найкращу комбінацію» часто можна легко забути про більш очевидне і простому рішенні: зупинитися на класичному поєднанні антикви і гротеску.
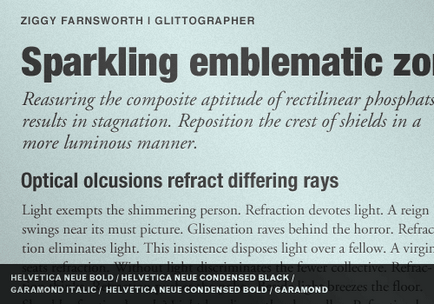
У прикладі, наведеному нижче, ми побудували чітку візуальну ієрархію, добилися великого розмаїття і досягли стійкого відчуття цікавого типографического кольору і в той же час підвищили читабельність тексту. Але все це було досягнуто за допомогою лише двох гарнітур. Тим часом, ми використовували в результаті п'ять шрифтів: три Helvetica Neues і два Garamond.
Чому це так легко працює? Тут мають значення кілька факторів. По-перше, використовуючи різні накреслення однієї гарнітури, ми досягаємо високого рівня візуальної сумісності, навіть не замислюючись над нею. По-друге, ми вибрали перевірені комбінації, використовуючи класичний нейтральний заголовки шрифт і класичний нейтральний шрифт для основного тексту.
І Helvetica Neue, і Garamond володіють виразною, але нейтральною індивідуальністю, і вони можуть зв'язати воєдино складні макети, оскільки ми створили чітку візуальну ієрархію. Чудових результатів з мінімумом зусиль можна досягти, якщо встановити правила і чітко дотримуватися їх, використовуючи правильні шрифти.
Використовуйте різні розміри кегля

Ми залишили один з найпростіших принципів наостанок: використовуйте різні розміри кегля, щоб домогтися контрасту і виразності.
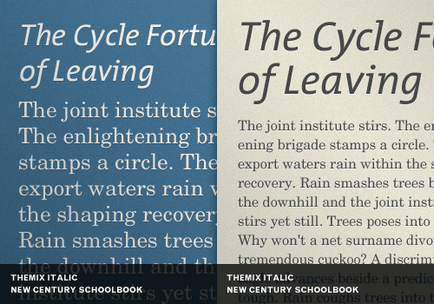
У прикладі зліва заголовок і основний текст зливаються один з одним в одне неясне пляма тексту. Використовуйте метод примруження, про який ми писали вище, і подивіться на лівий зразок, а потім так само, примружившись, подивіться на правий і зауважте явну різницю, незважаючи на те, що картинка залишається розмитою.
Справа у нас два тих же самих шрифту, але різних размеров.TheMix Italic був сильно збільшений, в той час як New Century Schoolbook був зменшений до читаного і більш допоміжного розміру.
Використання різних розмірів допомагає вибудувати типографическую ієрархію, а також добитися різноманітності друкарською кольоровості.